Recently I tried to add a
Google Reader blog bundle gadget to my website which is hosted by
Google Sites. I tried many times to use the "Embed gadget" to embed the bundle in my site. I thought this would be a pretty painless process because normally it only requires copying and pasting the embed code. With Google Sites this wasn't the case. After several failed attempts to embed my gadget, I did some searching on the web to see what I could find. It appears that Google Sites offers minimal support for JavaScript based gadgets.
I found a great
"how to" article that gave me the steps to add JavaScript Contents to Google Sites with the
Google Gadget Editor.
Here are the directions I followed to insert my blog bundle gadget into Google Sites using the Gadget Editor:
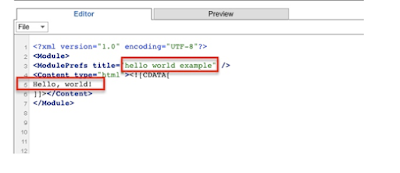
1. Navigate to the Gadget Editor. Scroll down to the bottom of the page to the live editor and replace "Hello World!" script with embed code from custom gadget (e.g. GR blog bundle) - example below
 |
| Shows Hello World! sript |
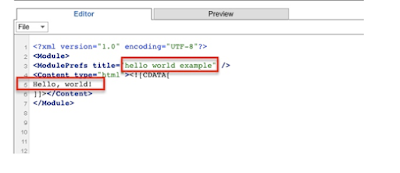
 |
| Shows Hello World! script replaced with my JavaScript |
|
|
|
2. Next choose File, Save As and name the xml file
3. Click on the new xml file to access the new url.
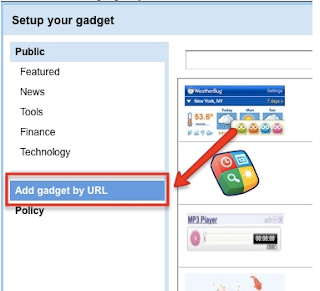
4. Go to Google Sites and choose to add gadget by URL.
5. Now your JavaScript based gadget should appear on your page.






No comments:
Post a Comment