Blabberize is a clever way to have fun with photos. Users define where a mouth should be on their photo. Next, the user adds audio. The mouth then moves with the user's voice. Finished projects can easily be embedded on a website, wiki, blog, or simply by sharing the URL.
Students could use Blabberize to tell a story through the mouth of a historical figure, debate as a politician, narrate a poem, and so much more!
Here's my first attempt at using Blabberize.
September 18, 2010
September 17, 2010
A great collection of Web 2.0 Tools
Discovery Education released a "Web 2.0 Challenge" document that includes a collection of educational Web 2.0 tools that can be used across the curriculum. The goal is to get teachers and students to try some new Web 2.0 tools. Each page of the document includes a new tool with suggestions for use within the classroom. Also check out the additional tools listed in the Classroom Resources section of the Discovery site.
Discovery Web 2.0 Challenge
Discovery Web 2.0 Challenge
September 10, 2010
21st Century Skills
I enjoyed reading the article "Who needs 21st Century Skills Anyway?" by Greg Limperis. Check it out!
edtech_limperis_21stcskills
edtech_limperis_21stcskills
September 5, 2010
Using the Google Gadgets Editor
Recently I tried to add a Google Reader blog bundle gadget to my website which is hosted by Google Sites. I tried many times to use the "Embed gadget" to embed the bundle in my site. I thought this would be a pretty painless process because normally it only requires copying and pasting the embed code. With Google Sites this wasn't the case. After several failed attempts to embed my gadget, I did some searching on the web to see what I could find. It appears that Google Sites offers minimal support for JavaScript based gadgets.
I found a great "how to" article that gave me the steps to add JavaScript Contents to Google Sites with the Google Gadget Editor.
Here are the directions I followed to insert my blog bundle gadget into Google Sites using the Gadget Editor:
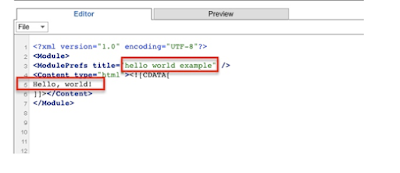
1. Navigate to the Gadget Editor. Scroll down to the bottom of the page to the live editor and replace "Hello World!" script with embed code from custom gadget (e.g. GR blog bundle) - example below
I found a great "how to" article that gave me the steps to add JavaScript Contents to Google Sites with the Google Gadget Editor.
Here are the directions I followed to insert my blog bundle gadget into Google Sites using the Gadget Editor:
1. Navigate to the Gadget Editor. Scroll down to the bottom of the page to the live editor and replace "Hello World!" script with embed code from custom gadget (e.g. GR blog bundle) - example below
 |
| Shows Hello World! sript |
 | |||
| Shows Hello World! script replaced with my JavaScript |
2. Next choose File, Save As and name the xml file
3. Click on the new xml file to access the new url.
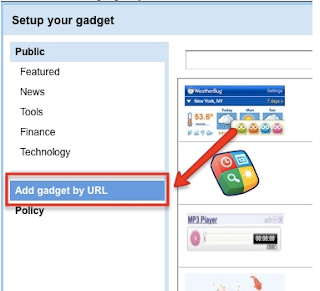
4. Go to Google Sites and choose to add gadget by URL.
5. Now your JavaScript based gadget should appear on your page.
Subscribe to:
Posts (Atom)